- +1 512-591-8295
- [email protected]
- Mon - Fri: 9:00 - 16:00

Headings are an essential part of a website’s design. They communicate the purpose and main points of your content in a quick, easy to read format. However, when it comes to SEO, heading tags play a very specific role. One big error we see is website DIYers using heading tags for design instead of hierarchy – and that will negatively impact your SEO.
I’m going to explain the difference, and why this is the mistake. But don’t worry if you’ve actually made this mistake – we’ve seen even paid web designers get it wrong. The important thing is to make the fix to get it right.
Heading tags are HTML elements used to designate different sections of a webpage. They range from H1 to H6, with H1 being the highest level, typically used for the page title and H6 being the lowest.
The “tag” is actually a piece of code. There are a ton of tags in the back end code of your website, which all help the search engines; heading tags are just one of them.
Each heading tag helps search engine crawlers better understand the structure of a page, allowing for better indexing and higher search engine rankings. Additionally, heading tags are beneficial for readers because they make it easier to skim the page and quickly find the information they need.
Almost all modern website builders have an easy way to highlight a line of text and designate it with the “Heading” tag that you want it to have. This literally adds the related html code for that tag to the underlying html code of your page, without you needing to know how to do it. (yay!)
Hand-coding in HTML is also easy to add a heading tag with a simple <h1> enclosure, in this case placing the text in the first level heading.
Because it’s now usually easy to assign a heading tag to a particular line of text, it’s also really easy to use it for design. Usually your underlying code has designated what each heading level should look like with some back-end CSS (style sheets). This means that your heading tags will usually look completely the same and cohesive across your website – and that can be useful for design.
Where websites run into trouble is using the tags for design (bad) instead of hierarchy (good).
For example, one client who needed SEO work had a text line “contact us” on the bottom of every page, which was set as an H2 tag. For the humans viewing the page, this just meant that the line of text was bolder and a bit larger, so that it called attention to it after a long page of text.
However, how the search engines view this is as the second most important piece of content on the page. The H1 is the title, so that should tell what the entire page is about; and then the H2 would be the heading of each main section, telling what that section is about.
But the way the search engines were reading this, the second most important thing on every page of their website was “contact us” – which doesn’t speak to the topic, their industry, the location – nothing at all that would help the page rank. Besides the fact that having the exact same call to action on every page probably isn’t helping conversions or micro-conversions, the search engines see this, don’t understand it, and do the equivalent of a technical shrug and move on to the next website that uses a better structure and can be understood.
Depending upon what website builder you’re using, it’s almost always better to create a design element that does not need to be identified as an important piece of the structure or hierarchy — using a paragraph tag and then using style elements to change the size, font, bold, color, etc. instead of using a heading tag.
This is usually a more common need on your static pages – especially your home page – than on individual blog posts. But when you do want a styled element that is not important for understanding the structure and flow, just style it and don’t add a heading tag.
There are six levels of heading tags:
Typically, only one heading tag should be used per page, which is normally the title tag. Some SEOs will tell you that using two H1 tags is always a bad idea that will get you dinged, but Google has said as long as they are the exact same text, it won’t be an issue. It’s when you have two different H1 tags that the bots scratch their heads (and whenever they scratch their heads, they usually ignore). So if you have a title in your H1 tag and then want to add a subtitle, you would add an H2 tag for subtitle purposes. This will visually create two headings: the first for the title, and the secondary for the subtitle.
For the rest of this article, I’m going to add the heading tag level in parenthesis at the end of the line of text, so that you’ll have a visual example of the structure as you continue to read.
You are limited to six levels of heading tags in HTML. Any more than that, and you will start seeing errors. Putting it simply: use heading tags to clearly communicate your content’s structure, but don’t go overboard with them. Too many levels can confuse search engines as to what is important on a page.
I set this heading as an H3 since it’s a sub-topic under the heading tags information. I could have also set it as an H4 that would have designated it as a subtopic of “what are the different levels of heading tags” … at this point it could go either way, and would be up to you as the writer.
Heading tags are used to visually break text into sections, allowing visitors to quickly identify the main points of an article or page. I always recommend that anything you do on your website be done first for humans – the audience who will be visiting your website – and second for the search engine bots.
Heading tags can be an invaluable tool for website developers, as they provide a way to structure content and make it easier to navigate; and in the case of search engines, the tags in the code help them understand the structure of your website and web page, which is important.
Using heading tags also helps search engines recognize and index the content; organized content with appropriate headings is seen as more valuable than a single block of text. Additionally, properly used headings can assist visually impaired visitors in accessing information more easily.
With all these benefits, it is clear that heading tags should be utilized by website developers.
Including heading tags in your web content is a great way to ensure that your content is as organized and optimized as possible. Heading tags can help search engines better understand the structure of your content, making it easier for them to crawl and index.
Just as importantly, heading tags can help break up long blocks of text, making it easier for readers to skim your content quickly and find the information they’re looking for. In this way, they help your audience (always first!) while also helping the search engines at the same time.
To add heading tags to your content, use the appropriate HTML tags for each heading level and make sure that the hierarchy is correct.
With modern website builders, like I already mentioned this is often as simple as selecting the correct “Heading 1” or “Heading 5” tag, usually from a drop-down selector. Doing this will not only help visitors understand the structure of your web page, but also ensure that search engines can properly interpret the content you’re providing.
Heading tags are an important part of web design and content creation. They provide structure and help search engines better index the content on a page.
If you remember back to high school and/or college, you learned how to write and structure outlines in English or writing classes. In essence, this is what heading tags are.
I’m taking a pretty standard outline that you would use in a written paper in college and showing you how the varying levels of tags would be added to each level. I will add the related heading tags at the end of each line of text below, so that you can see how the tags should be nested.
You won’t be indenting your text on your page, but it does help with seeing the hierarchy:
Title (H1)
Introduction (H2)
Background Information (H3)
Block of text (p)
Thesis Statement (H3)
Block of text (p)
Body (H2)
First Main Point (H3)
Supporting Detail (could be H4, or could be p)
Supporting Detail (could be H4, or could be p)
Supporting Detail (could be H4, or could be p)
Second Main Point (H3)
Supporting Detail (could be H4, or could be p)
Supporting Detail (could be H4, or could be p)
Supporting Detail (could be H4, or could be p)
Third Main Point (H3)
Supporting Detail (could be H4, or could be p)
Supporting Detail (could be H4, or could be p)
Supporting Detail (could be H4, or could be p)
Conclusion (H2)
Summary of Main Points (H3)
Summaries (p)
Final Remarks (H3)
Remarks (p)
Another example of an outline structure is with this current content that you’re reading. If you check the top of the sidebar (on a desktop you’ll be looking at the top right of the page content; on mobile it will likely be right below the page content), I include the headings as a table of contents.
Using the wrong heading tag can have serious consequences when it comes to SEO.
Not only can incorrect tags make your content harder to locate and rank in search engine results, but they can also make your content difficult to read and navigate.
It’s important to ensure that the heading tags you’re using are accurate and properly structured to provide the best experience for your readers and optimize your website’s SEO.
Knowing the heading tag set for each page of your website is important to ensure that the page is properly organized, as well as to keep track of where each heading tag is being used.
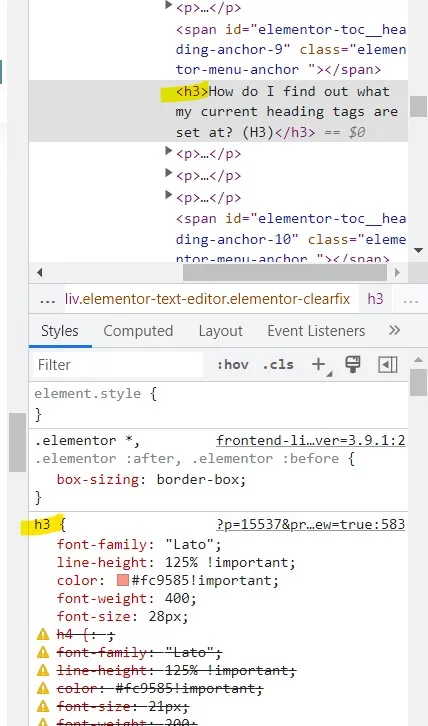
To find out what your current heading tag is set at, you can use a range of tools such as HTML validators, web development tools, or an SEO tool. Each will provide you with the information you need to make sure your web page is properly structured.
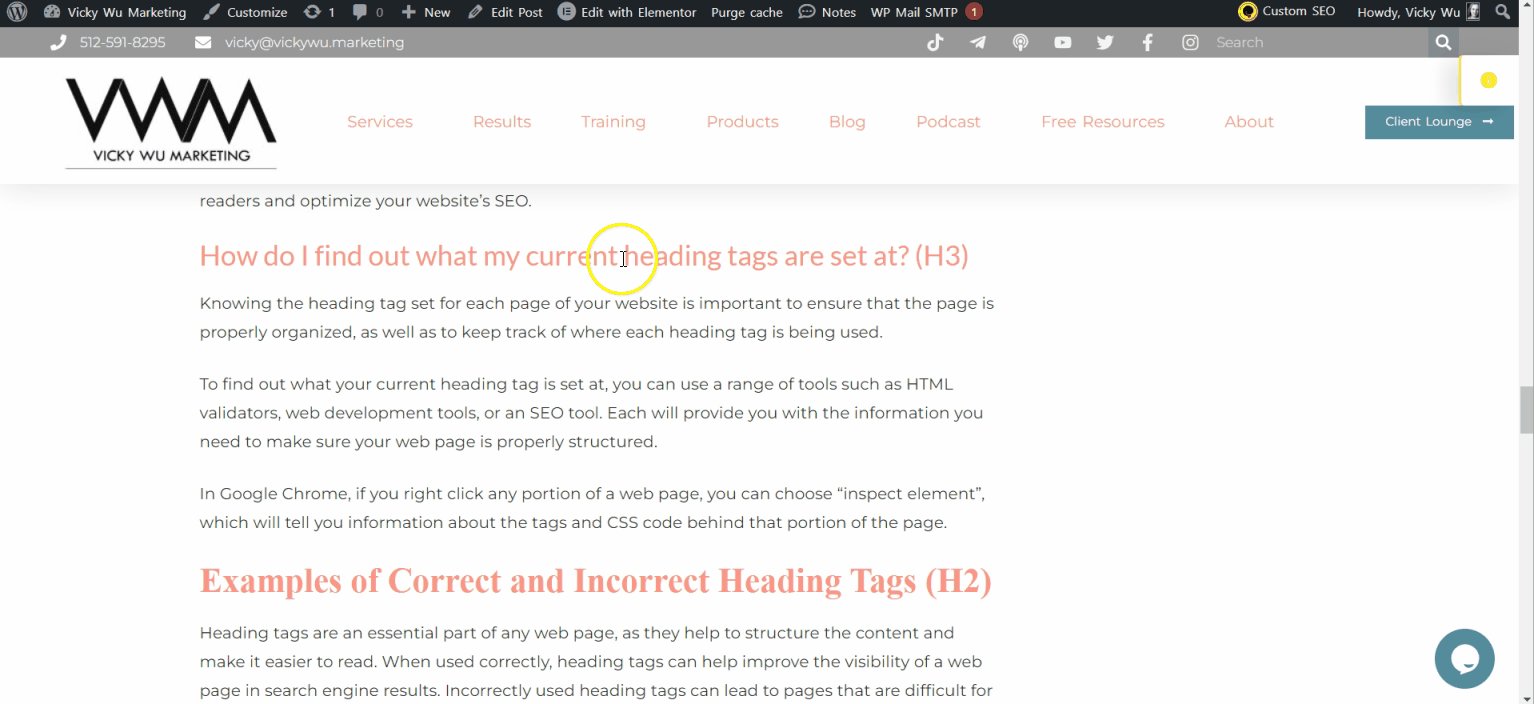
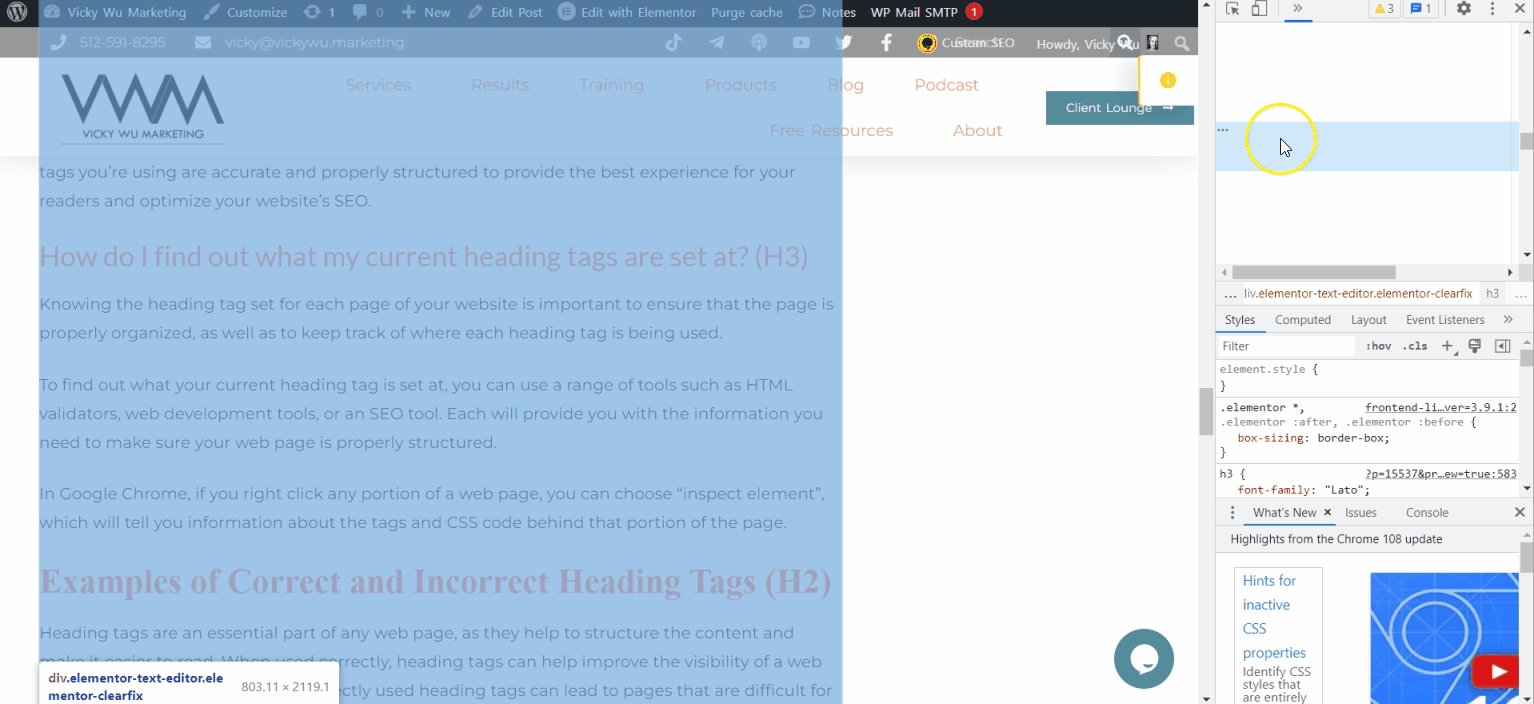
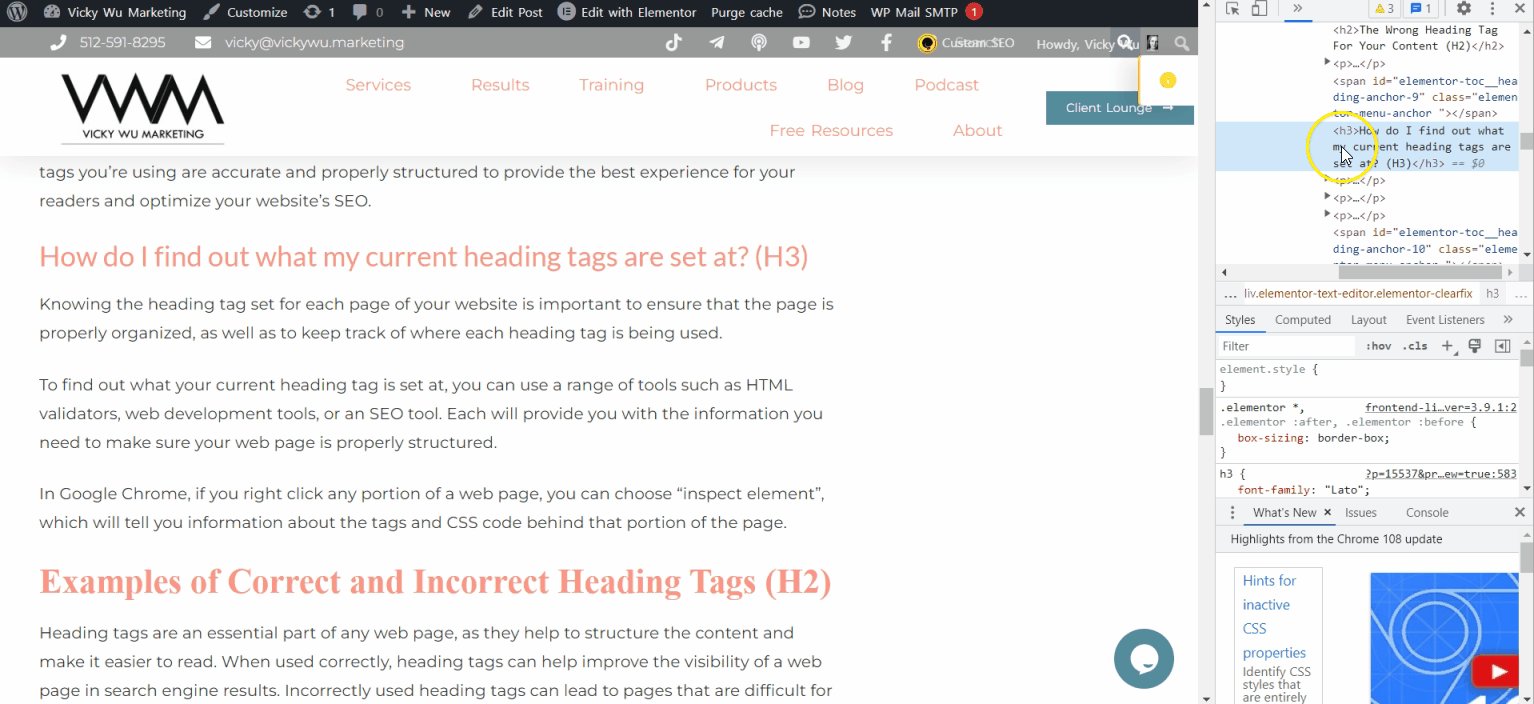
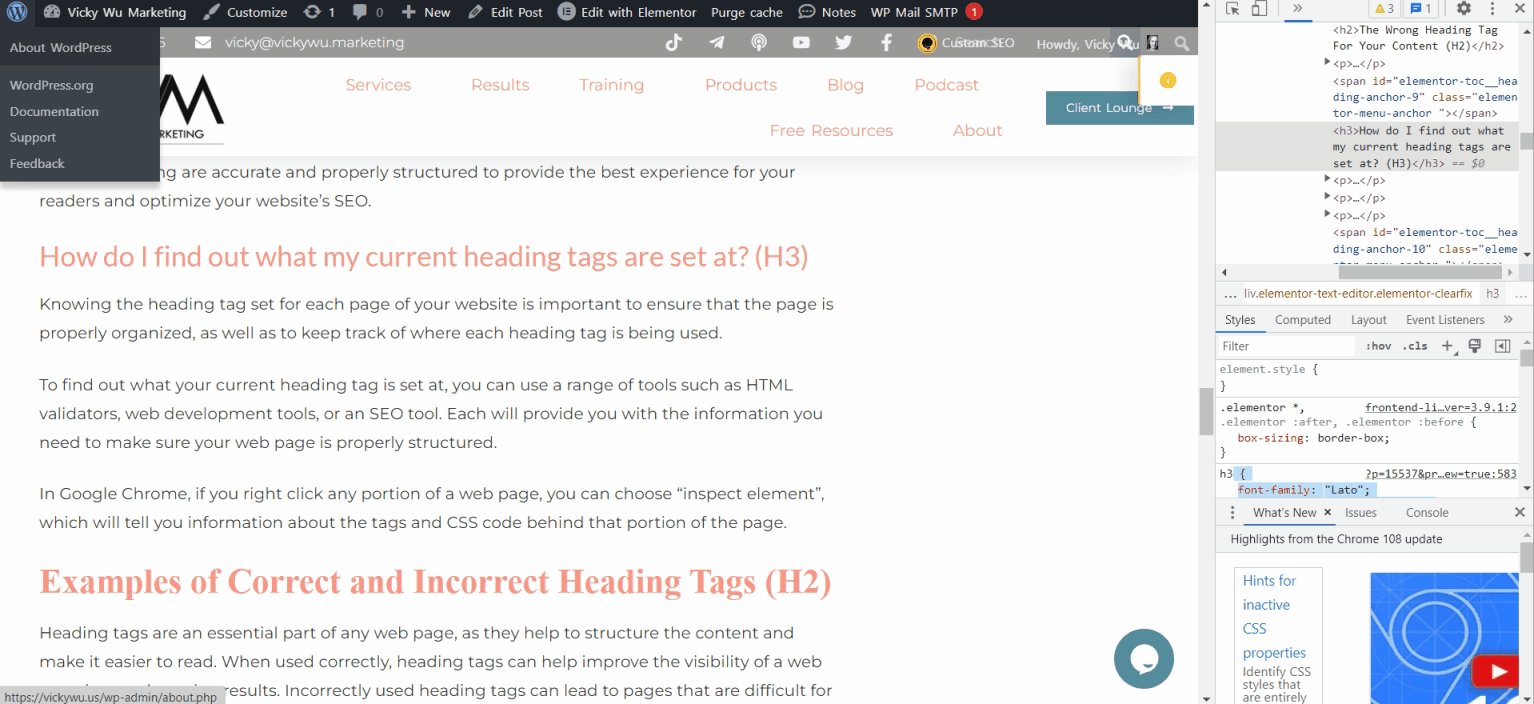
Example, in Google Chrome, if you right click any portion of a web page, such as the headline above, you can choose “inspect”, which will tell you information about the tags and CSS code behind that portion of the page.


Checking the Heading tag of the “How do I find out what my current heading tags are set at” heading.
Heading tags are an essential part of any web page, as they help to structure the content and make it easier to read. When used correctly, heading tags can help improve the visibility of a web page in search engine results. Incorrectly used heading tags can lead to pages that are difficult for users to read and understand.
Examples of correct and incorrect heading tags can be seen in the HTML code of any website. It is important for web developers to make sure that their heading tags are used properly in order to ensure optimal user experience.
So there you have it – heading tags are an essential part of any website, and it is important to use them correctly in order to provide the best user experience and the best understanding by the bots like Google’s search engine algorithm.
By knowing the correct heading tag set for your pages, and the correct order and hierarchy, you can optimize your website’s SEO and make your content easier to read at the same time.
Curious how you can increase your website traffic?
Get solid marketing strategies, designed for entrepreneurs on the track to 7-figures and beyond, right in your inbox.

This website uses cookies to ensure you get the best experience on our website. By continuing to use the website, you agree to our use of cookies. We do not share or sell your information. More info